Figma is widely known for UI and UX design, but its real power lies in how well it brings entire teams together onto one shared platform.
The result? Better communication, faster feedback, and fewer silos.
If you’re not a designer, Figma might look intimidating at first. But once you get past the canvas, it’s actually an easy-to-use tool built for collaboration.
You don’t need design skills to view mockups, leave comments, track progress, or contribute ideas in Figma.
In this post, we’ll look at how different team members can use Figma effectively, even without a design background.
Why Figma Works So Well for Teams

Unlike traditional design software that lives on individual desktops, Figma operates entirely in the cloud. This means that everyone on your team—designers, developers, product managers, marketers, or stakeholders—can access the same file, at the same time, from any device.
Figma holds a 40.65% market share in the design software industry – Cropink
Simply put, Figma breaks down the traditional barriers between roles. It brings everyone into the design process in a way that’s clear, accessible, and surprisingly efficient.
Real-time Collaboration: Just like Google Docs, multiple people can be in the same file, commenting, reviewing, or even working simultaneously.
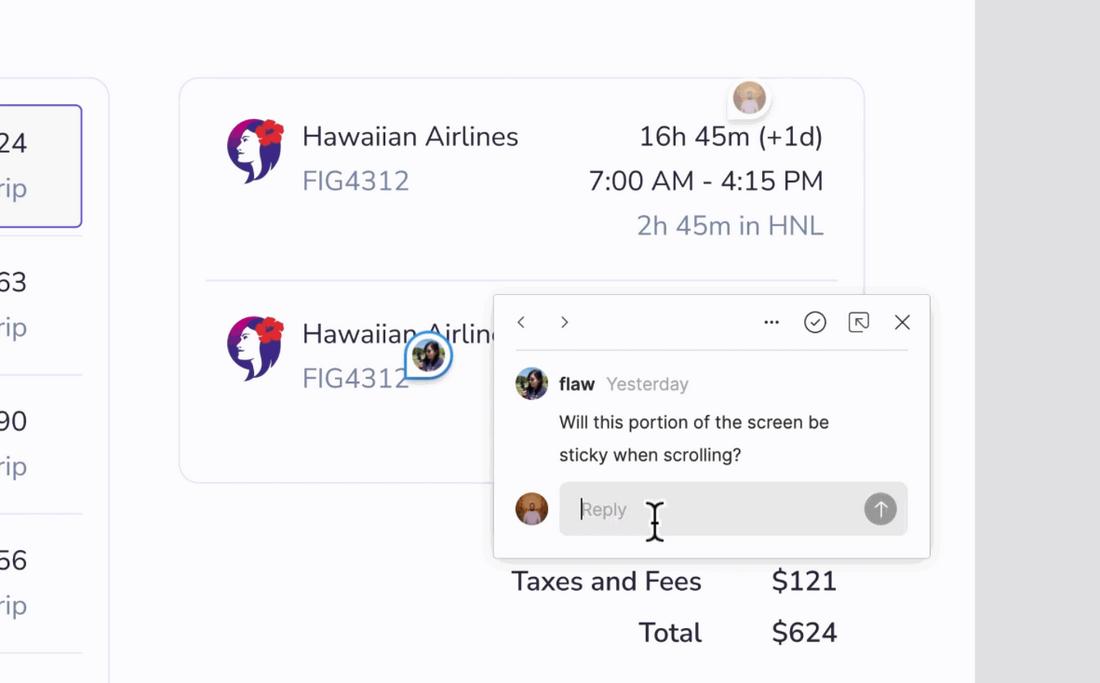
Faster Communication: Instead of relying on screenshots and lengthy explanation threads, comments can be placed directly on the design—right where the issue is.
Integration with Team Workflows: Figma files can be shared through a simple link, making it easy to invite someone into the project without onboarding them to a complicated system.
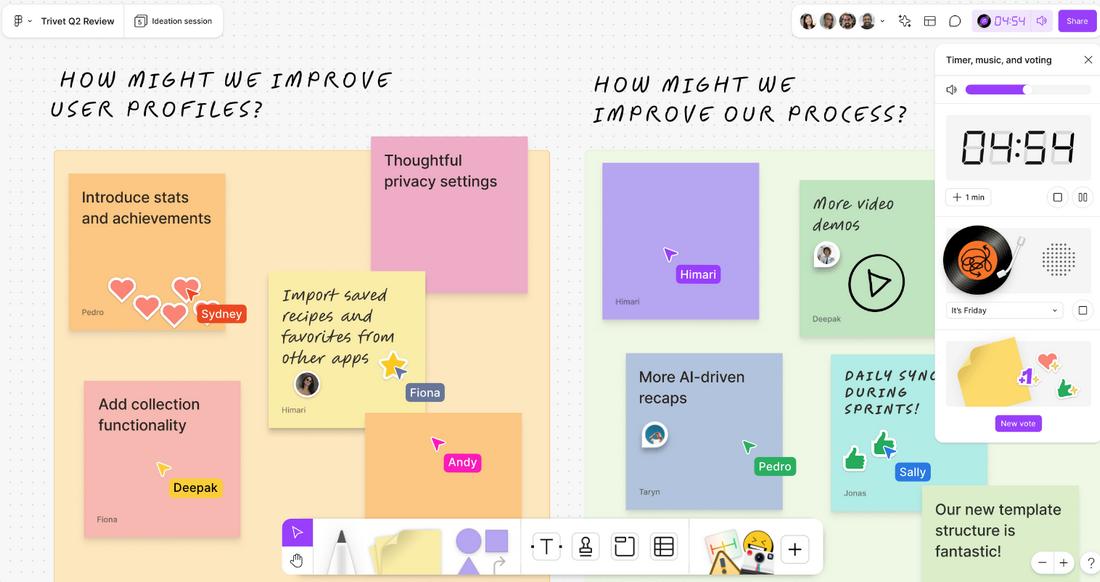
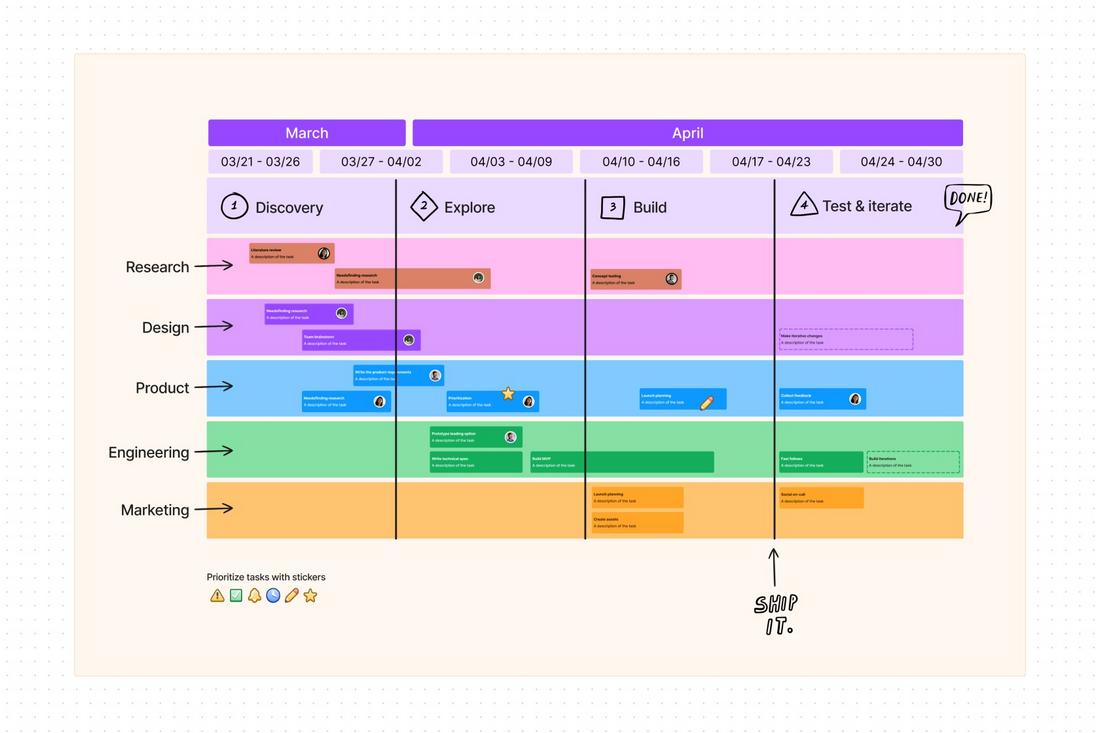
Non-design Tasking with FigJam: FigJam is a whiteboarding tool. Teams can run brainstorming sessions, build user journey maps, or collect feedback on early ideas—all within the same platform.
For modern teams that value speed, clarity, and collaboration, it’s hard to find a better option than Figma, especially when it comes to fast and efficient teamwork.
Figma Use Cases for Non-Designers
Figma isn’t just a place to design—it’s a hub for planning, reviewing, and contributing to projects. Here’s how non-designers can get value from the platform.
Product Managers

Product managers can use Figma to review design progress, leave contextual feedback, and even contribute to early wireframes or feature maps.
With tools like FigJam (Figma’s whiteboarding tool), they can help run sprint planning, user flows, and brainstorming sessions—all in the same ecosystem.
They can also use Figma to annotate product requirements, link to documentation, or flag decisions—all without disrupting the design process.
It becomes a live space where product, design, and development stay aligned.
Developers

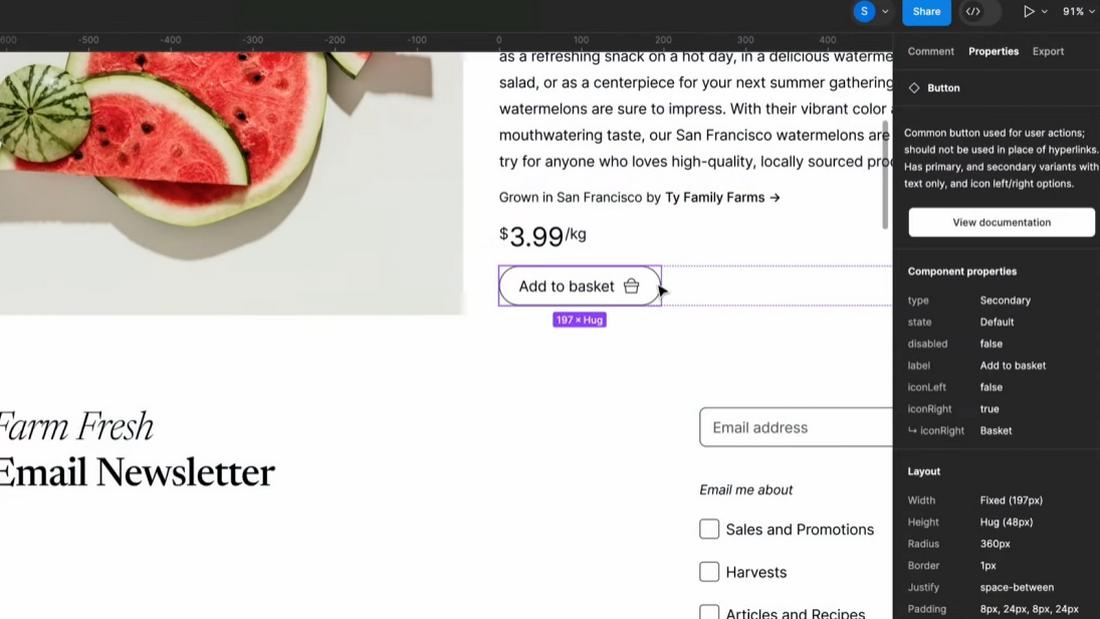
Developers benefit from Figma’s Inspect mode, which allows them to see code-friendly details like spacing, font sizes, colors, and image assets—no need for a separate handoff document.
They can click on a frame and instantly get the specs they need to start building.
Developers can also leave technical feedback or questions directly in the file, reducing back-and-forth emails and disconnected chat threads.
Everything stays connected to the design itself.
Marketers and Content Teams

Marketing and content teams can jump into Figma to provide copy suggestions, check brand consistency, or plan campaigns alongside the visual design.
Instead of waiting for a final export, they can see drafts in progress and leave comments where needed.
For social media, email, or landing pages, marketers can view layouts in real time, test different headlines, and check for alignment with messaging.
It makes it easier to coordinate design and copy without endless back-and-forth.
Stakeholders and Clients

Even stakeholders with zero design background can benefit from Figma. It allows them to leave comments in context, view updates without having to ask for them, and follow the project’s visual progress without needing a design file or software.
With features like presentation mode, design teams can walk stakeholders through flows and screens directly in the file—making client reviews smoother and more collaborative.
10 Tips for Using Figma Without Design Skills
Here are a few tips to help you work efficiently in Figma, even without design skills.
1. Use Comment Mode to Collaborate
Figma’s comment mode is one of the easiest ways to contribute to a project. Just switch to the comment tool (the speech bubble icon), click anywhere on the design, and type your feedback.
You can tag team members, ask questions, and resolve threads once they’ve been addressed.
It’s an efficient way to give input without editing the design directly or cluttering up other communication channels.
2. Leverage FigJam for Planning and Brainstorming
FigJam is Figma’s collaborative whiteboard tool, designed specifically for non-design activities like team planning, ideation, and retrospectives.
It’s great for mapping out workflows, building feature roadmaps, or just collecting ideas in a casual, visual format.
FigJam is simple enough for anyone to use, with sticky notes, drawing tools, voting features, and even fun elements like emojis and stamps.
3. Use Sections and Pages to Stay Organized
Large Figma files can be overwhelming at first, especially if you’re not sure where to look.
Most design teams organize projects using pages (found in the left sidebar) and sections within each page. Look for labels like “Home Screen,” “Wireframes,” or “Final Designs” to guide you.
Sticking to the correct page or section helps you navigate faster and avoid getting lost in the file.
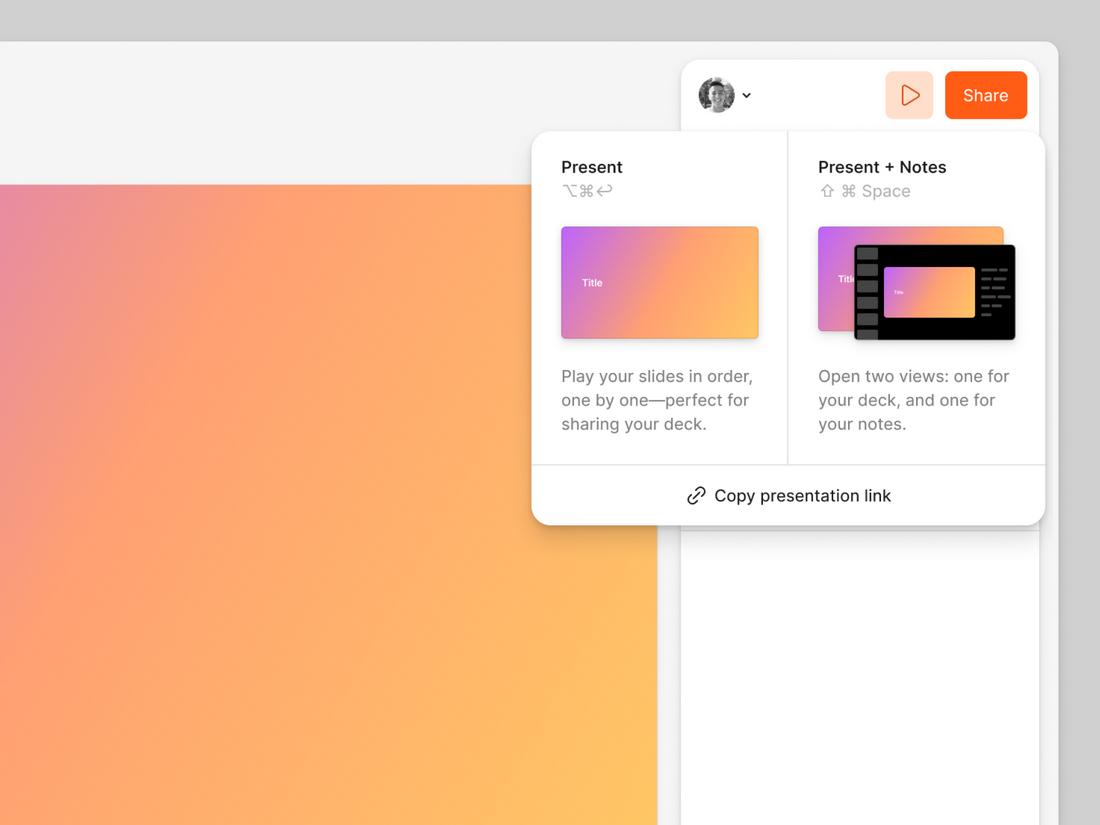
4. Rely on Presentation Mode for Reviews
If you’re reviewing a user flow, prototype, or presentation-style layout, switch to Presentation Mode.
This view hides the Figma interface and shows only the design screens, one at a time. It’s useful for walkthroughs, demos, or just focusing on the visuals without distractions.
You won’t risk moving or editing anything by accident, and it gives a cleaner, more realistic view of the design.
5. Learn to Use the Inspect Panel
For developers and technical team members, Figma’s Inspect panel is extremely helpful.
Select any element and switch to the “Inspect” tab on the right to see detailed properties like dimensions, spacing, font specs, colors, and even generated CSS code.
You can also download assets that designers have marked for export. This minimizes back-and-forth and gives developers exactly what they need to implement the design.
6. Stick to View-Only or Comment Access (At First)
If you’re just getting started, ask your team to give you view-only or comment access to avoid unintentionally editing the design.
You can still explore files, leave feedback, and see live updates. As you grow more comfortable, you can request edit access for specific tasks—like updating copy, arranging elements, or helping with documentation.
7. Use Design Systems and Libraries
If your team uses a design system or shared component library, you can drag and drop pre-approved elements like buttons, icons, or headers without starting from scratch.
These reusable components are consistent and ready to go, making it easier to participate in mockups or templates without worrying about getting the style wrong.
8. Add Notes and Copy Directly Into Frames
Many non-designers use Figma to add draft copy or notes right into the layout.
If you’re collaborating on a landing page, ad, or app screen, ask your designer if it’s okay to add placeholder text in designated areas.
This can help speed up the workflow and clarify your intent without relying on separate documents.
9. Use Version History to See Changes
Don’t worry about breaking things—Figma saves every edit. You can go to “File > Show Version History” to see who changed what and when.
If needed, you can restore previous versions or duplicate older iterations for comparison. This is helpful for tracking decisions and documenting how the design evolved.
10. Communicate Inside the File
Figma reduces the need for scattered feedback across email or Slack.
By commenting and tagging teammates directly in the file, you keep the conversation tied to the design.
This saves time and prevents miscommunication, especially when you’re juggling multiple projects or revisions.
Conclusion
Whether you’re managing a product, writing content, or building the front end, Figma helps everyone speak the same visual language.
With the right mindset and a few easy-to-learn tools, even non-designers can use Figma to stay aligned, give better feedback, and stay engaged throughout the design process.